Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 10
Ở phần 10 này mình sẽ hướng dẫn bạn file cuối cùng là tag.php và tối ưu lại breadcrumbs, custom field cho wordpress
Tag.php
Tag như là cầu nối giữa các bài viết cùng hoặc khác chủ đề lại với nhau, tag quan trọng trong việc liên kết nội cho blog vì thế mọi bài viết cần có các tag liên quan đến nhau.
Tạo file tag.php
- wp-content/themes/logicviet/tag.php
Copy nội dung file category.php vào file tag.php thay H1 bằng nội dung sau:
<h1 class="my-2 mb-4 page-header">
Thẻ:
<small><?php single_tag_title() ?></small>
</h1>
Hàm single_tag_title dùng để gọi tên của thẻ.
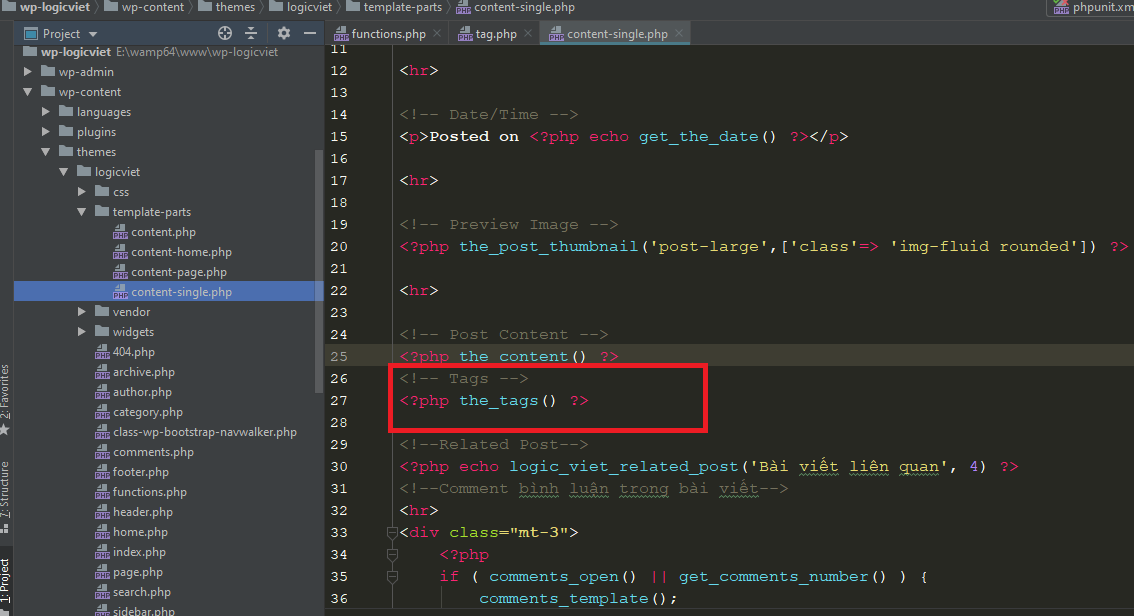
Kế đến bạn mở file content-single.php và dùng hàm the_tags để gọi các thẻ
<?php the_tags() ?>
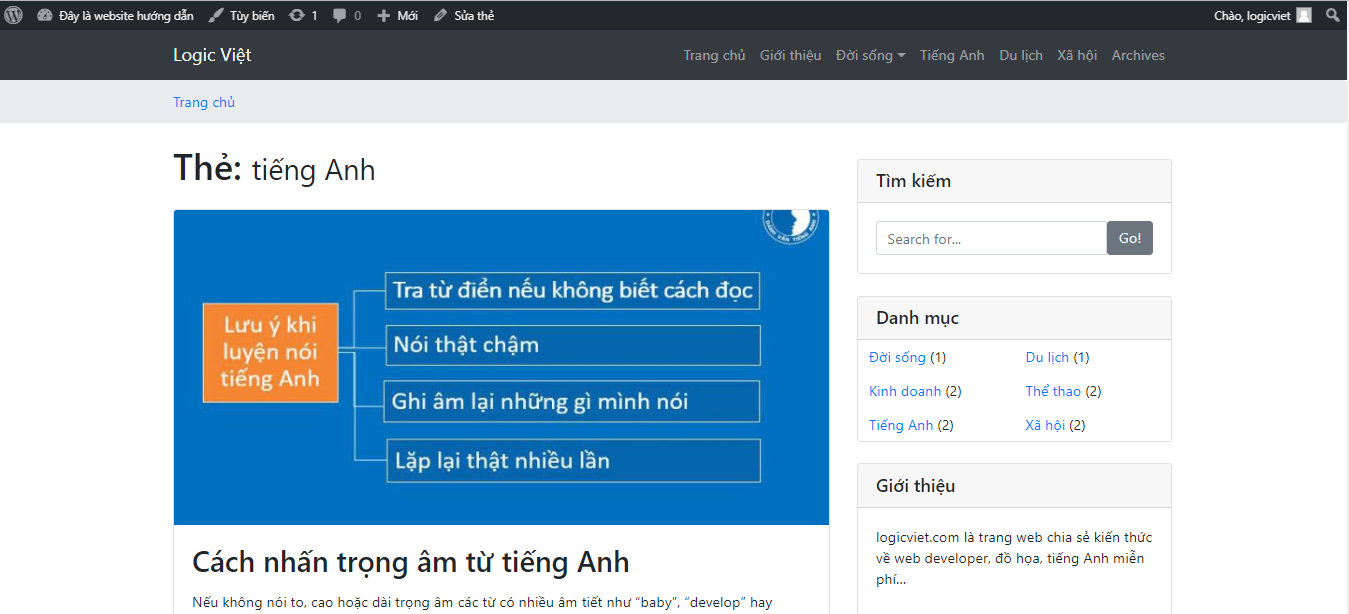
Kết quả trong bài viết.
Khi click vào 1 tag bất kỳ nó sẽ truy xuất vào file tag.php để lấy dữ liệu
Breadcrumbs
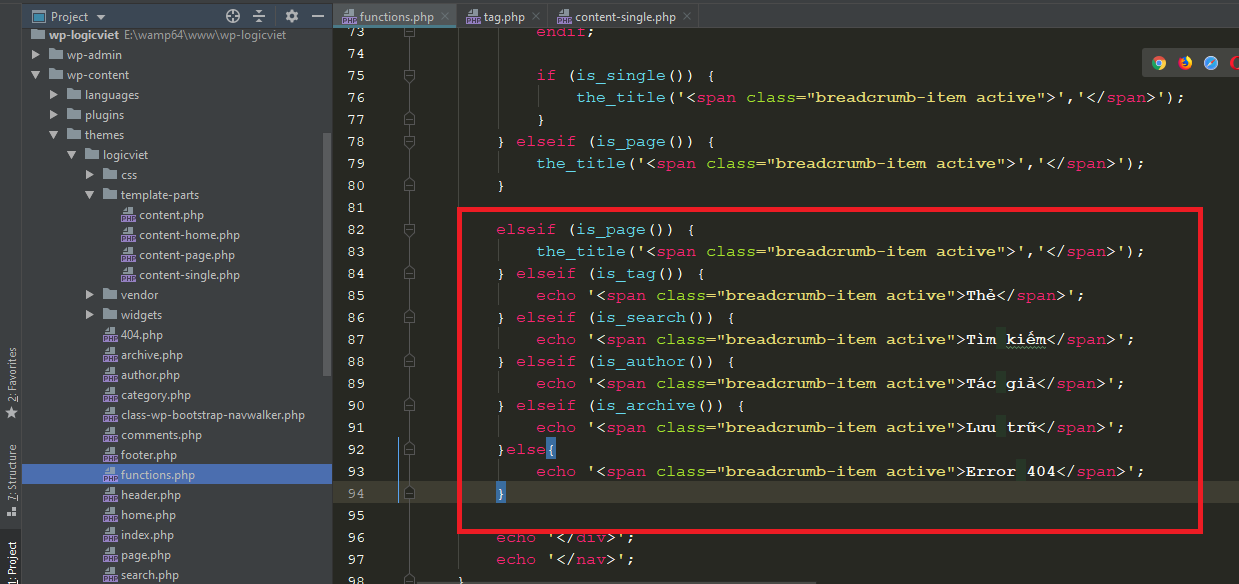
Mở file functions.php và thêm các mệnh đề sau:
elseif (is_page()) {
the_title('<span class="breadcrumb-item active">','</span>');
} elseif (is_tag()) {
echo '<span class="breadcrumb-item active">Thẻ</span>';
} elseif (is_search()) {
echo '<span class="breadcrumb-item active">Tìm kiếm</span>';
} elseif (is_author()) {
echo '<span class="breadcrumb-item active">Tác giả</span>';
} elseif (is_archive()) {
echo '<span class="breadcrumb-item active">Lưu trữ</span>';
}else{
echo '<span class="breadcrumb-item active">Error 404</span>';
}
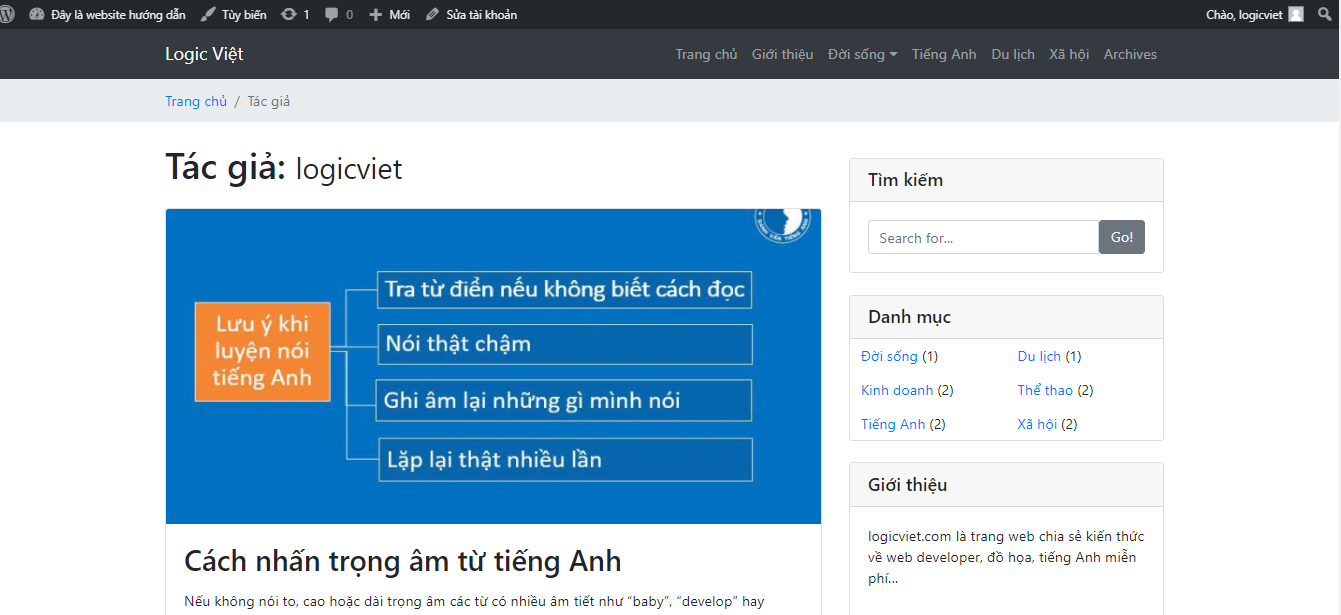
Kết quả ta được:
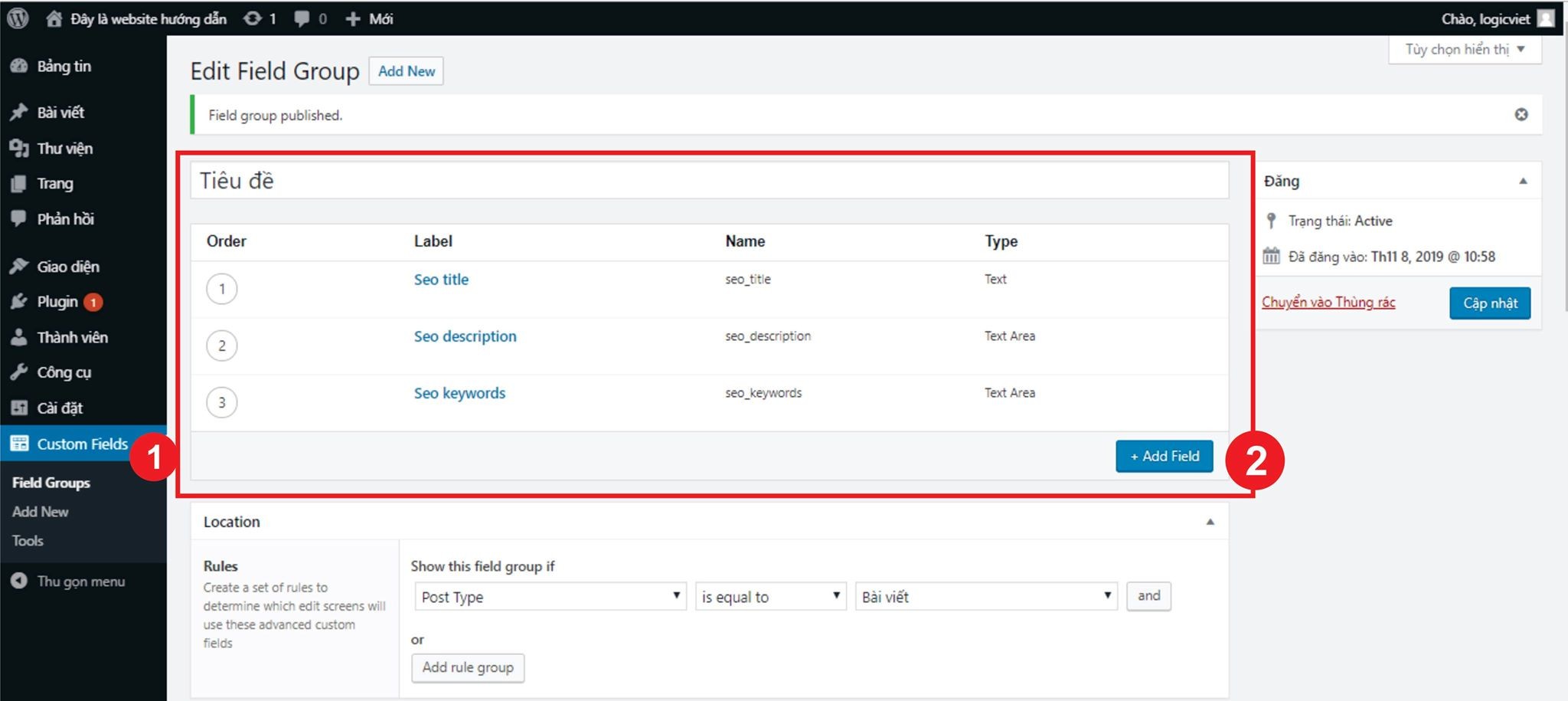
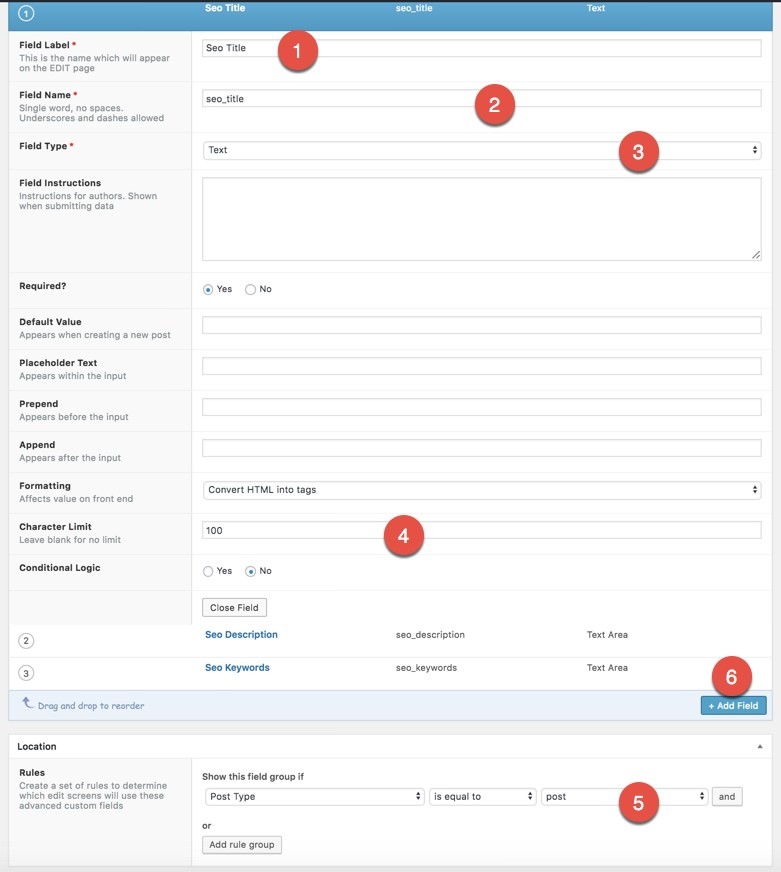
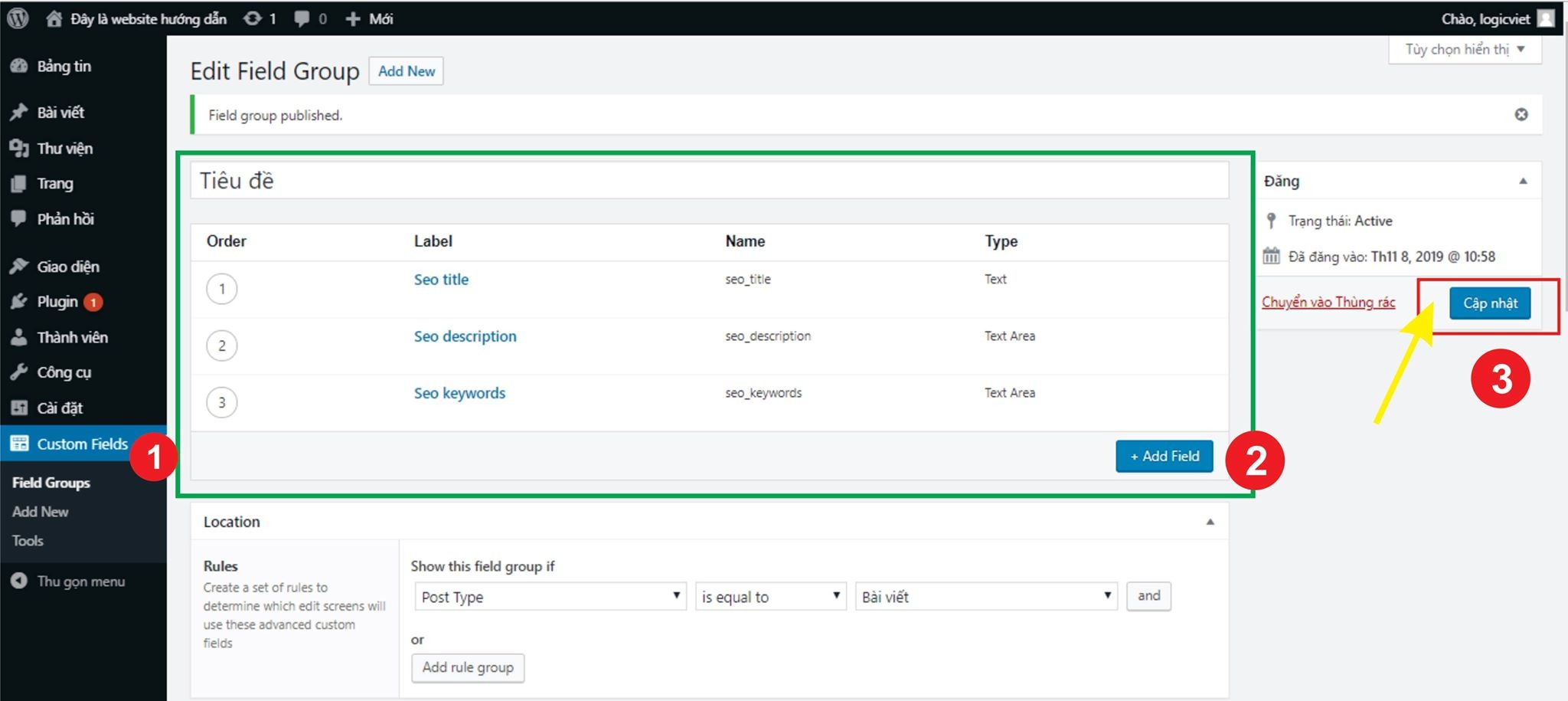
Tùy biến Custom Field trong Wordpress
Vì theme này viết mình sẽ không sử dụng plugin SEO chạy với web vì thế mình sẽ sử dụng Custom Field để cấu hình thẻ Title, Description, Keywords cho theme.
Mở file header.php và thay đổi code sau:
Mình sẽ viết đơn giản nhất để bạn có thể hiểu được
0 Comments
no comments!













![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 8](https://logicviet.com/images/posts/63914764.PNG)

![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 5](https://logicviet.com/images/posts/69774169.PNG)

![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 9](https://logicviet.com/images/posts/45344338.PNG)