Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 5
Ở phần 5 này mình sẽ hướng dẫn về single.php, các hàm cần thiết trong một bài viết và viết hàm liệt kê những bài viết liên quan.
Tạo file single.php.
- wp-content/themes/logicviet/single.php
Copy toàn bộ nội dung trong file index.php vào single.php xóa bỏ hàm phân trang logic_viet_pagination.
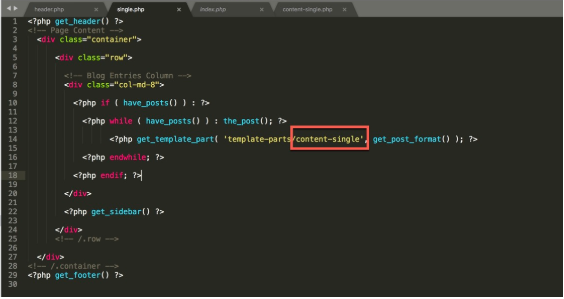
Thay template-parts/content thành template-parts/content-single, mục đích sẽ gọi file content-singe.php trong template-parts.
Tạo file content-single.php
- wp-content/themes/logicviet/template-parts/content-single.php
và nó sẽ có nội dung sau:
<!-- Title -->
<h1 class="mt-4"><?php the_title() ?></h1>
<!-- Author -->
<p class="lead">
by
<?php the_author_posts_link() ?>
in
<?php the_category(' / ') ?>
</p>
<hr>
<!-- Date/Time -->
<p>Posted on <?php echo get_the_date() ?></p>
<hr>
<!-- Preview Image -->
<?php the_post_thumbnail('post-large',['class'=> 'img-fluid rounded']) ?>
<hr>
<!-- Post Content -->
<?php the_content() ?>
Đây là phần sẽ show nội dung chi tiết của một bài viết:
the_author_posts_link() // Thông tin tác giả
the_category() // Các danh mục cách nhau " / "
the_post_thumbnail('post-large',['class'=> 'img-fluid rounded']) // lấy ảnh đại diện của lớn nhất của bài viết
the_content() // Lấy nội dung bài viết
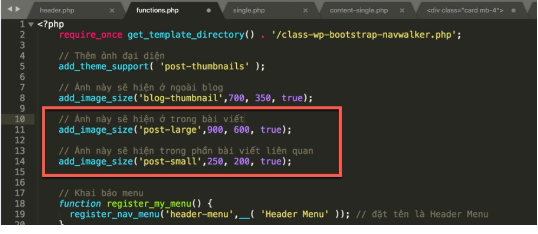
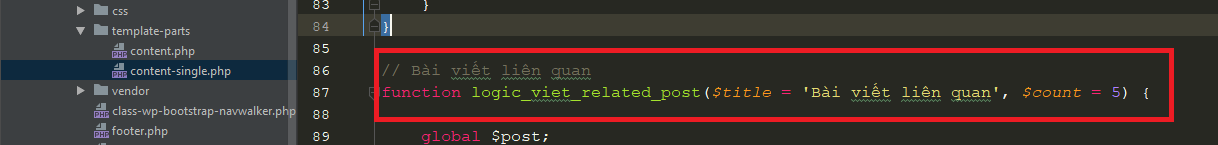
Mở file functions.php
thêm 2 dạng hình ảnh:
1 là hình ảnh lớn nhất của bài viết: post-large
2 là hình ảnh cho bài viết liên quan: post-small
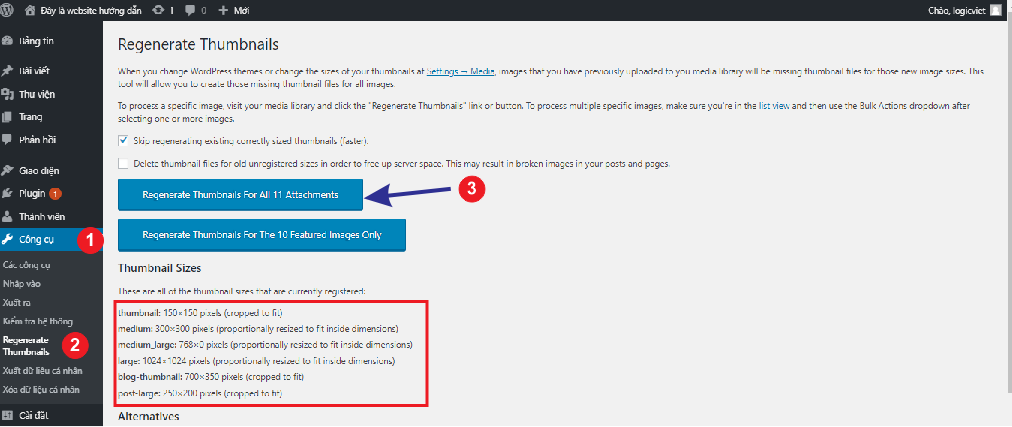
Mở plugin regeneration thumbnails tiến hành resize ảnh:
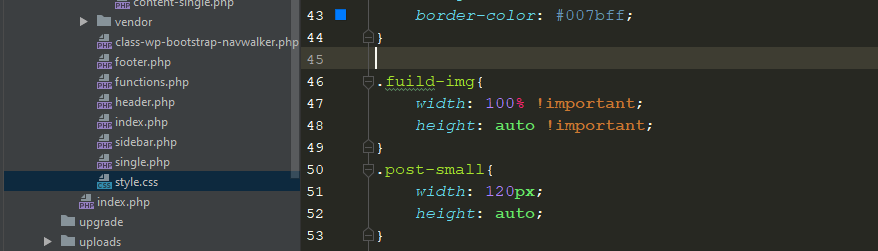
Mở file style.css thêm class sau:
.fuild-img{
width: 100% !important;
height: auto !important;
}
.post-small{
width: 120px;
height: auto;
}
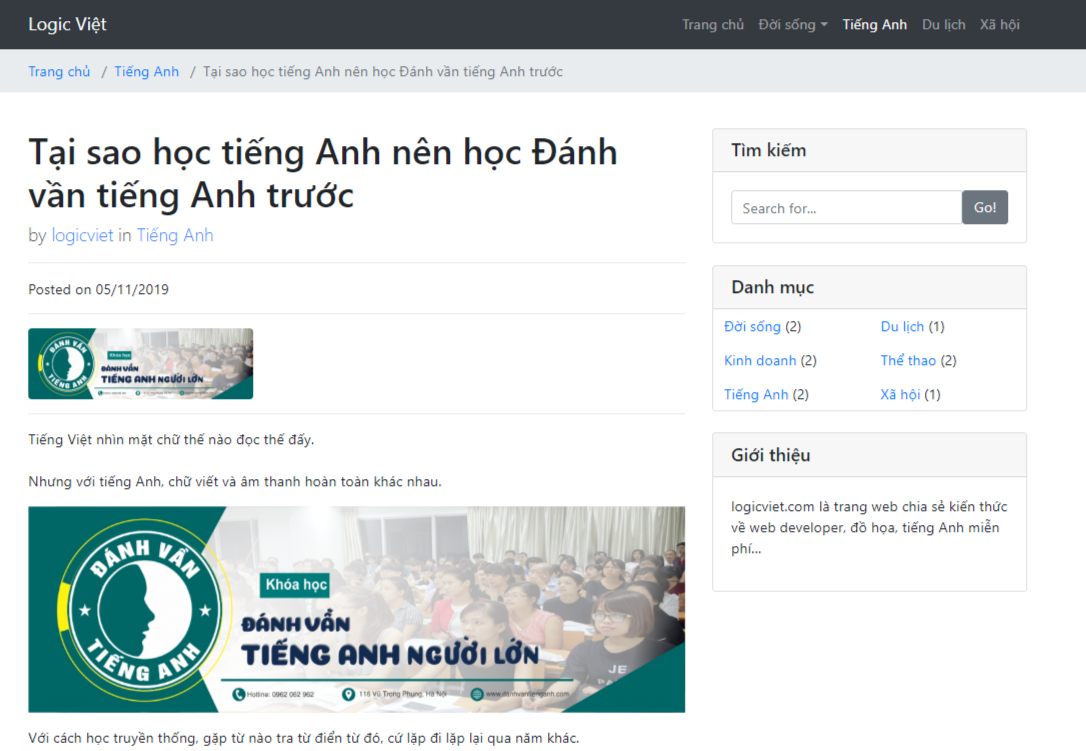
Kết quả ở trang bài viết

Mà đã là bài viết thì không chỉ có riêng một bài mà phải có những bài liên quan cùng chủ đề với nó.
Vậy nên ta sẽ viết hàm show những bài viết liên quan,
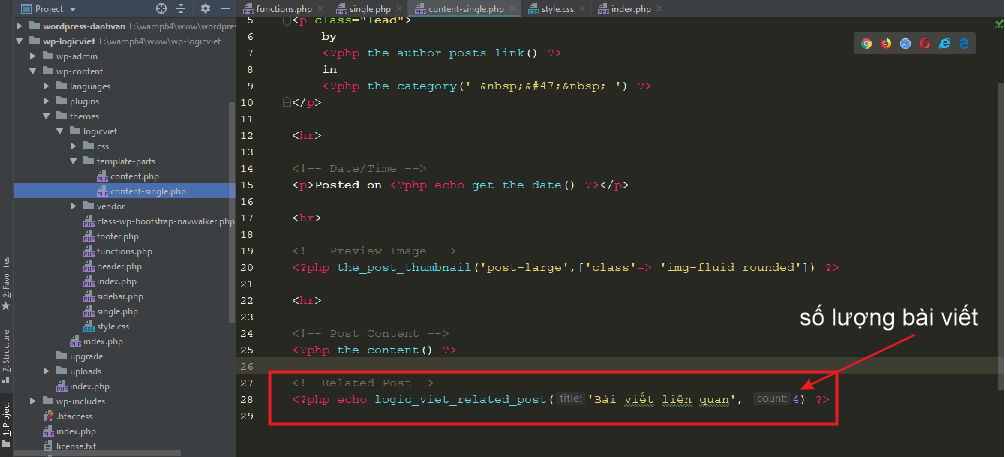
Mở file content-single.php chèn hàm sau:
0 Comments
no comments!
Bài viết liên quan
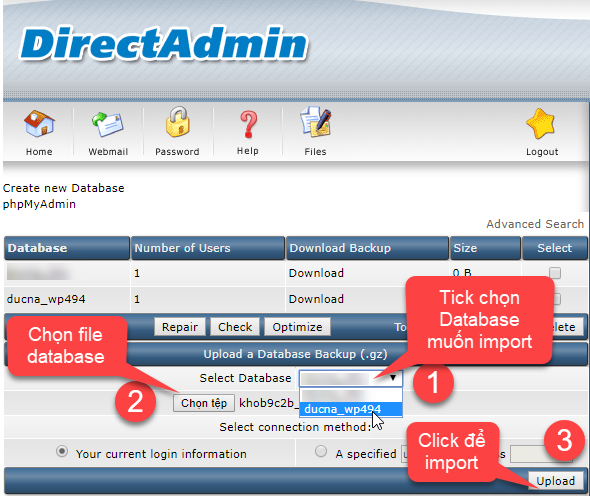
Hướng dẫn sử dụng Hosting DirectAdmin cơ bản
Admin 6 năm trước












![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 2](https://logicviet.com/images/posts/63413435.PNG)
![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 10](https://logicviet.com/images/posts/59413897.PNG)