Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 1
Mình sẽ giúp bạn làm website từ Theme Wordpress bằng Bootstrap 4 từ A - Z.
Ở phần này bạn sẽ hiểu được cách convert từ HTML -> Wordpress theo hướng đơn giản, chưa dùng kỹ thuật nâng cao, mình hi vọng bạn có thể gõ từng chữ để nhớ hàm, việc hàm đó dài hay ngắn cứ kệ nó, hiểu nó làm gì trước đã rồi học nó sau.
Ở bài học này mình sẽ hướng dẫn các bạn cấu trúc của 1 theme Wordpress
Theme của Wordpress được chứa trong folder:
wp-content/themes
Điều kiện:
- Đã biết tải và cài đặt wordpress thành công trên localhost ( hướng dẫn )
- Biết sử dụng PHP cơ bản
- Biết HTML và CSS
Bước 1:
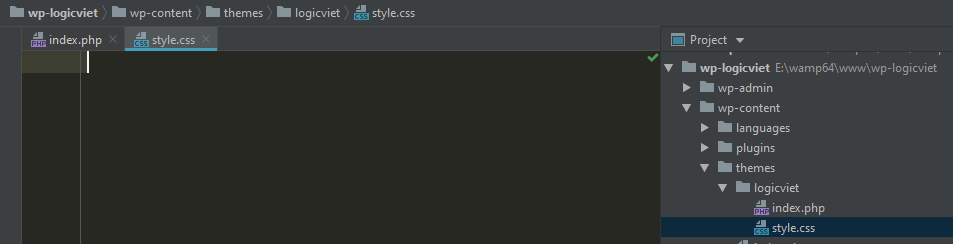
Tạo folder logicviet
- wp-content/themes/logicviet ( tên này tùy ý bạn đặt )
Tạo 2 file index.php và style.css
- wp-content/themes/logicviet/index.php
- wp-content/themes/logicviet/style.css
Bước 2:
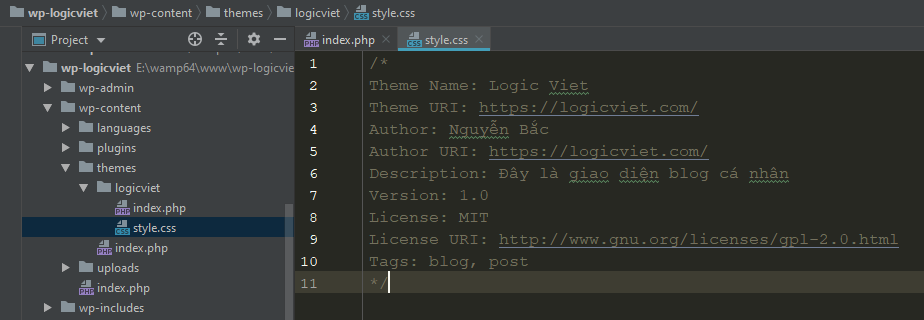
Mở file style.css nhập nội dung sau:
/*
Theme Name: Logic Viet
Theme URI: https://logicviet.com/
Author: Nguyễn Bắc
Author URI: https://logicviet.com/
Description: Đây là giao diện blog cá nhân
Version: 1.0
License: MIT
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: blog, post
*/
Đây là thông tin bắt buộc để tạo theme, nó chứa đựng tên theme, tác giả, mô tả.
Kết quả như hình dưới
Vào wp-admin ở phần giao diện bạn sẽ thấy theme của mình đã xuất hiện và việc của bạn là bấm vào nút Kích hoạt

Để thêm hình ảnh đại diện cho theme thì bạn có thể tạo 1 file tên screenshot.png kích thước ( 1200px x 600px ) nằm trong thư mục wp-content/themes/logicviet/screenshot.png ( tốt nhất là PNG nhé )
Sau khi kích hoạt bạn ra ngoài trang chủ sẽ thấy trắng là ok nhé vì mình làm giao diện từ A-Z nên sẽ do mình tùy biến tất cả.
Bước 3:
Tải bộ giao diện blog Bootstrap 4 mẫu: tại đây
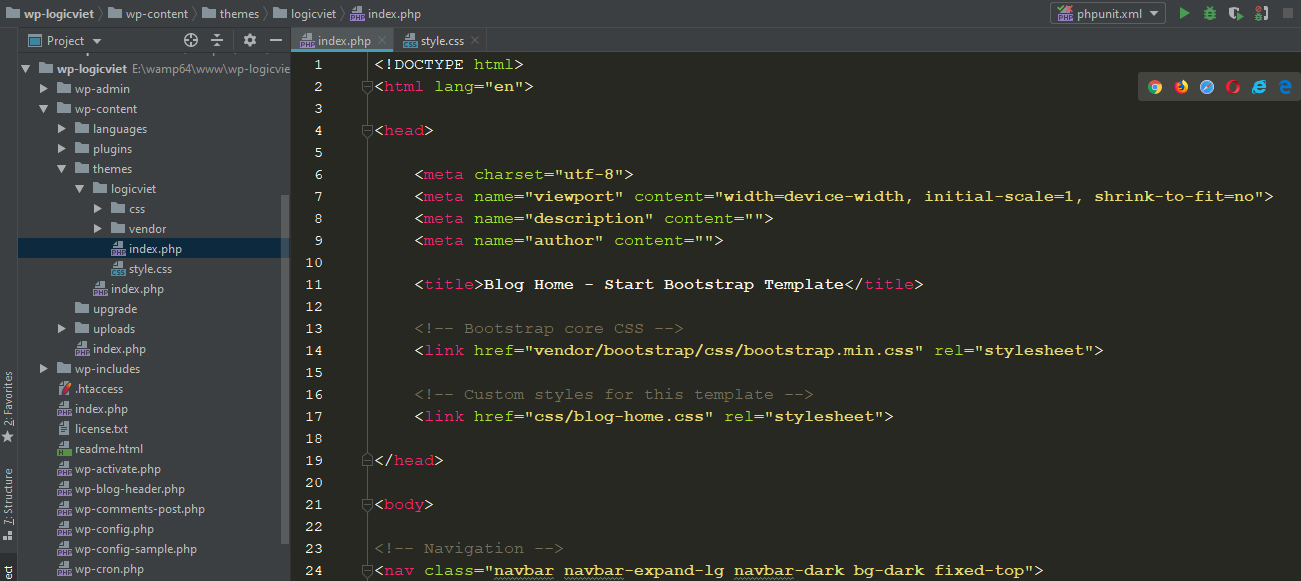
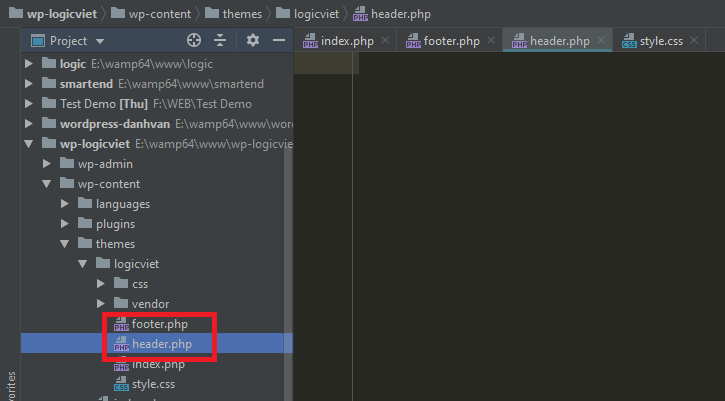
Giải nén file vừa tải về và copy 2 folder css và vender vào thư mục theme:

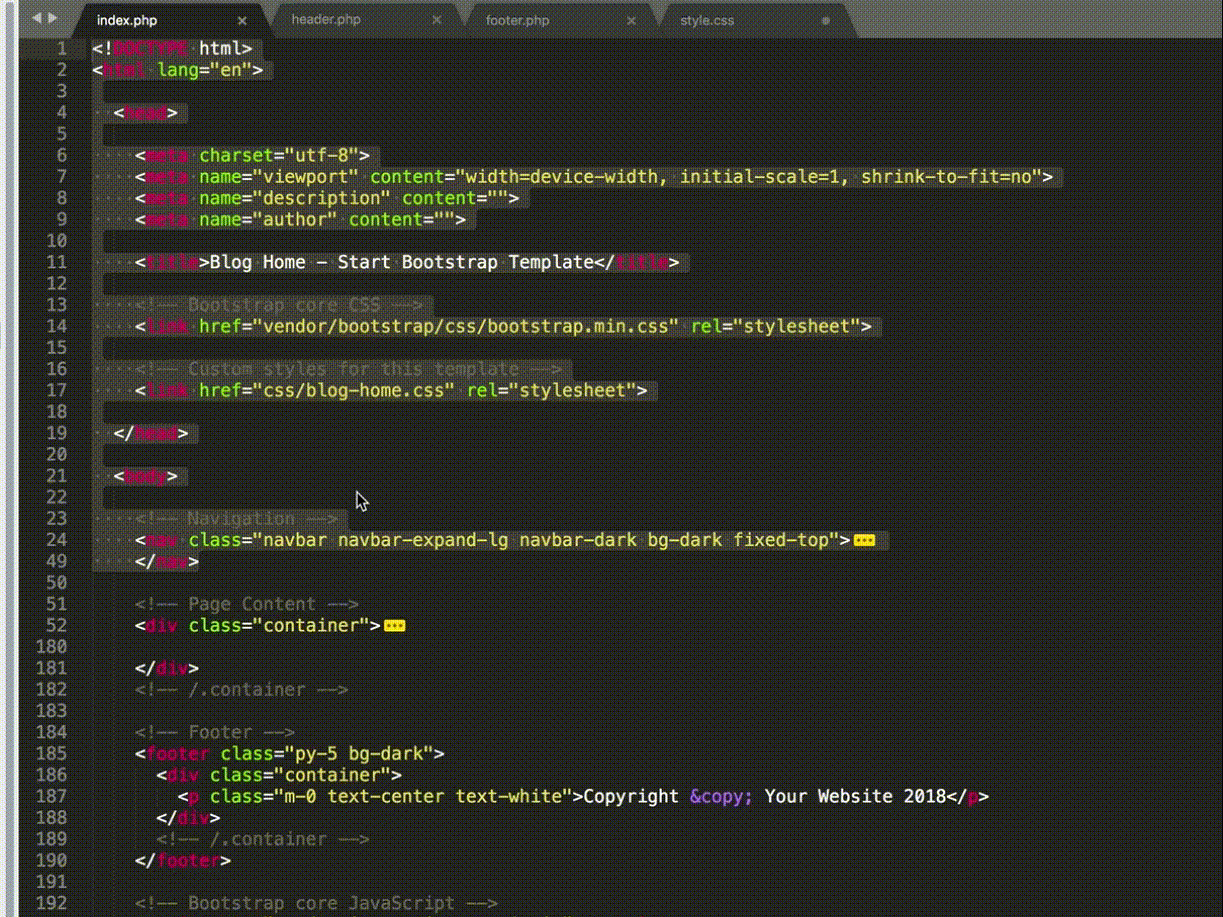
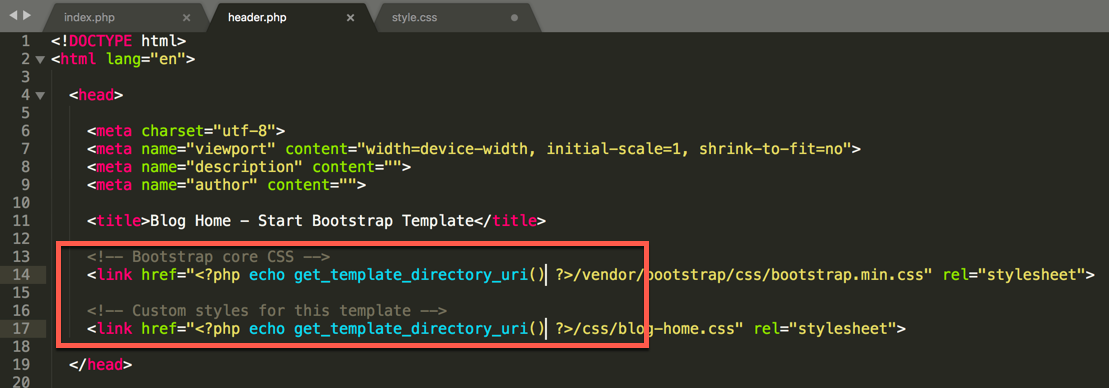
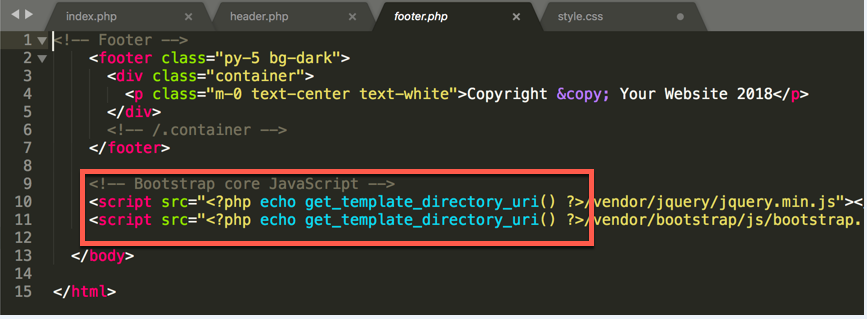
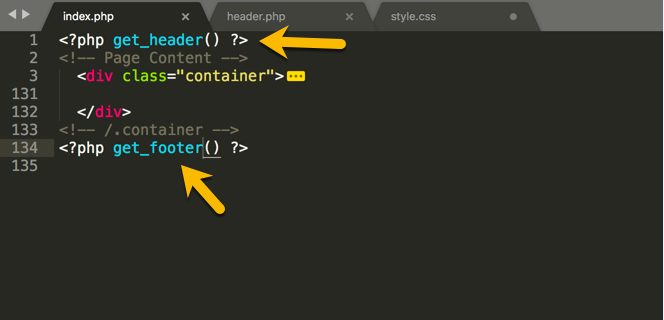
index.html trong thư mục bootstrap vừa tải về vào trong file index.php
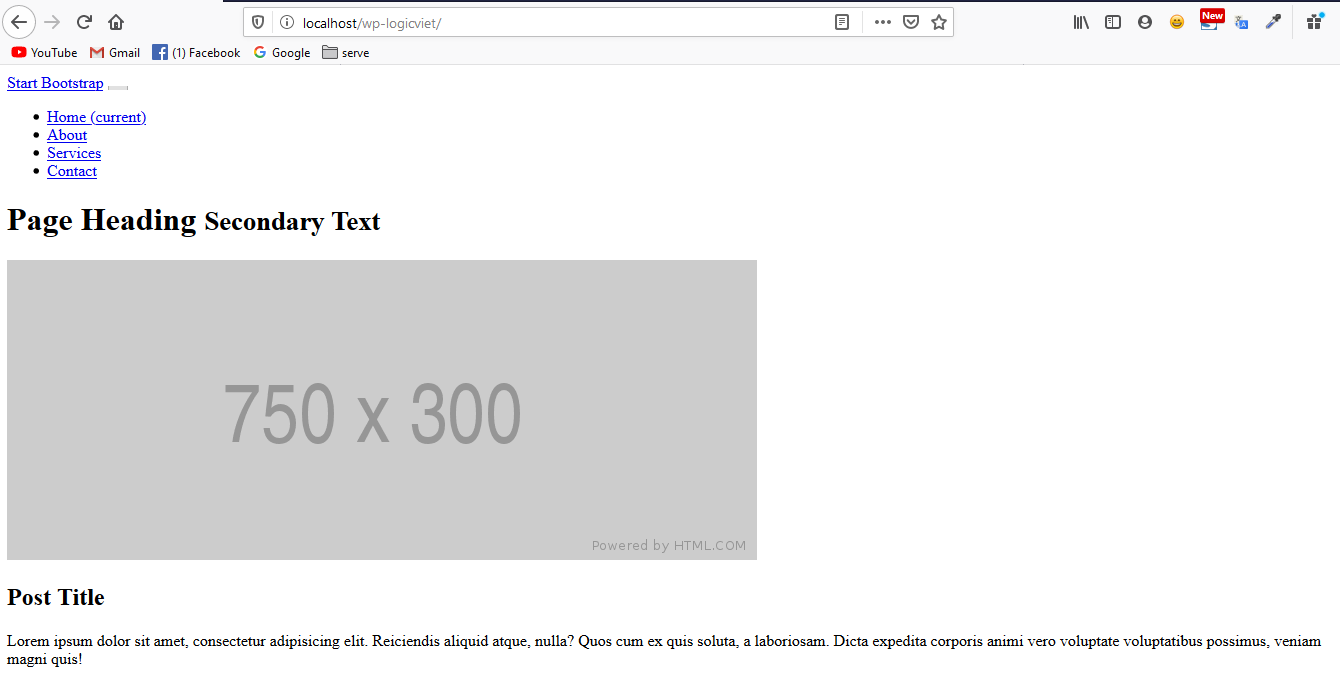
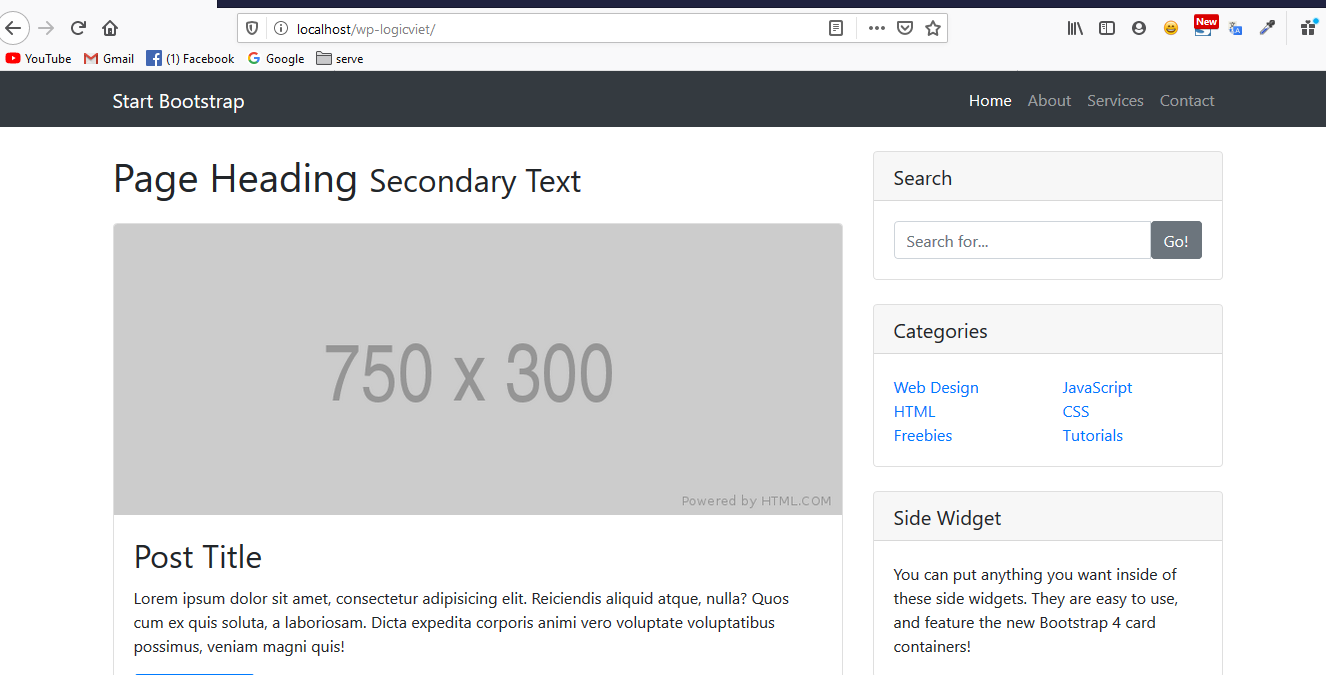
Mở trình duyệt lên truy cập giống vậy là OK
0 Comments
no comments!













![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 5](https://logicviet.com/images/posts/69774169.PNG)


![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 2](https://logicviet.com/images/posts/63413435.PNG)