Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 7
Ở phần 7 mình sẽ hướng dẫn về file home.php, trong đó có có carousel slider bootstrap, lấy bài viết theo từng danh mục.
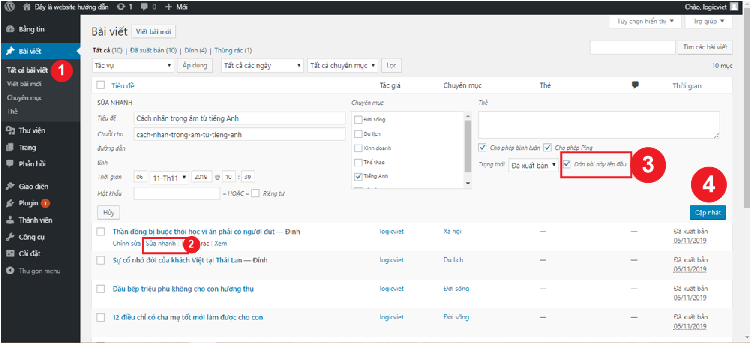
Bạn vào backend WP Bài viết và chọn những bài viết nổi bật để chạy ở slider
Tất cả bài viết > Sửa nhanh > Dán bài này lên đầu
Tạo file home.php
- wp-content/themes/logicviet/home.php
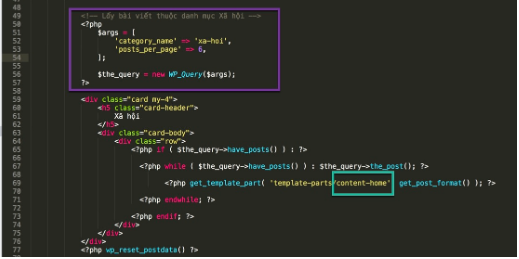
Phần này mình sẽ hướng dẫn các bạn cách lấy bài viết theo từng danh mục,
$args = [
'posts_per_page' => 1, // Số lượng bài
'post__in' => get_option( 'sticky_posts' ) // Lấy bài viết được đánh dấu sticky
];
$the_query = new WP_Query($args); // Gọi hàm WP_Query
Bạn lưu ý rằng khi chúng ta sử dụng WP_Query() thì trước hàm have_posts() và hàm the_post() phải có $the_query->
$the_query->have_posts();
$the_query->the_post();
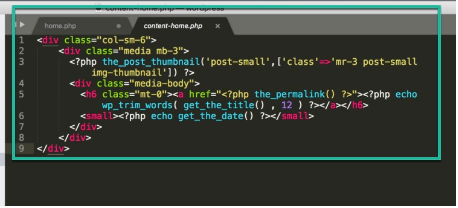
Sử dụng hàm wp_trim_words để cắt chuỗi tiêu đề, ví dụ ở đây cắt 12 chữ
<?php echo wp_trim_words( get_the_title() , 12 ) ?>
Hàm get_the_title() sẽ lấy tiêu đề bài viết.
Vì carousel slider của bootstrap cần slide đầu tiên phải có class .active thế nên ta sử dụng
$the_query->current_post // Lấy key của bài viết hiện tại nếu là 1 thì gán class active
Hàm wp_reset_postdata() dùng để reset các giá trị trong WP_Query(), cần thiết nếu trong 1 trang sử dụng nhiều WP_Query().
Code carousel slider
<?php
$args = [
'posts_per_page' => 1,
'post__in' => get_option( 'sticky_posts' )
];
$the_query = new WP_Query($args);
?>
<div id="demo" class="carousel slide my-4" data-ride="carousel">
<div class="carousel-inner">
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div class="carousel-item <?php echo $the_query->current_post == 1 ? 'active' : '' ?>">
<?php the_post_thumbnail('blog-thumbnail',['class'=>'fuild-img']) ?>
<div class="carousel-caption">
<h3><a href="<?php the_permalink() ?>"><?php echo wp_trim_words( get_the_title() , 12 ) ?></a></h3>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<?php wp_reset_postdata() ?>
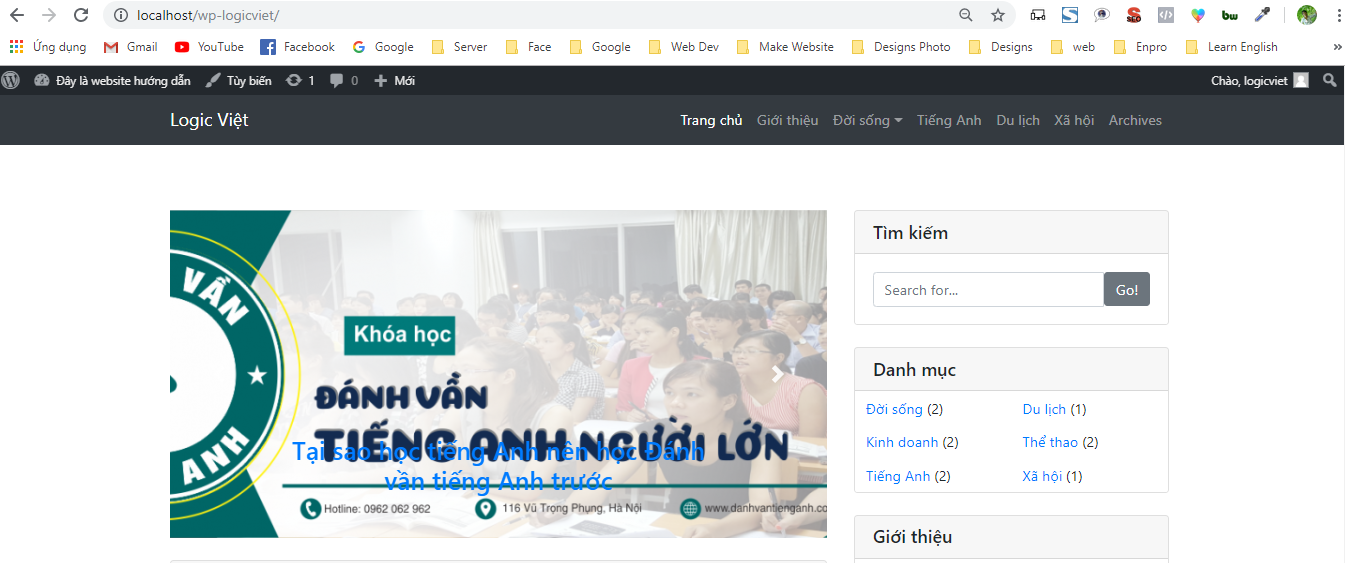
Kết quả:
0 Comments
no comments!







![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 9](https://logicviet.com/images/posts/45344338.PNG)
![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 2](https://logicviet.com/images/posts/63413435.PNG)


![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 1](https://logicviet.com/images/posts/50286915.PNG)
![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 3](https://logicviet.com/images/posts/42289365.PNG)