Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 6
Ở trong phần này mình sẽ hướng dẫn bạn category.php, page.php, search.php, archive.php, 404.php
page.php // show thông tin chi tiết của 1 trang
search.php // show kết quả tìm kiếm
category.php // show bài viết theo danh mục
404.php // show thông báo lỗi nếu bài viết hoặc chủ đề không tồn tại
archive.php // show các bài viết lưu trữ theo ngày giờ
Category.php
Tạo file category.php
- wp-content/themes/logicviet/category.php
Chép toàn bộ nội dung trong file index.php vào category.php
Category là chuyên mục phân các bài viết thành nhóm chứa các Post
Một Post có thể có nhiều Category
Một Category có thể có nhiều Post
Quan hệ nhiều - nhiều (n - n)
Nhưng mình vẫn tạo để bạn có khái niệm và hình dung được Wordpress đi như thế nào.
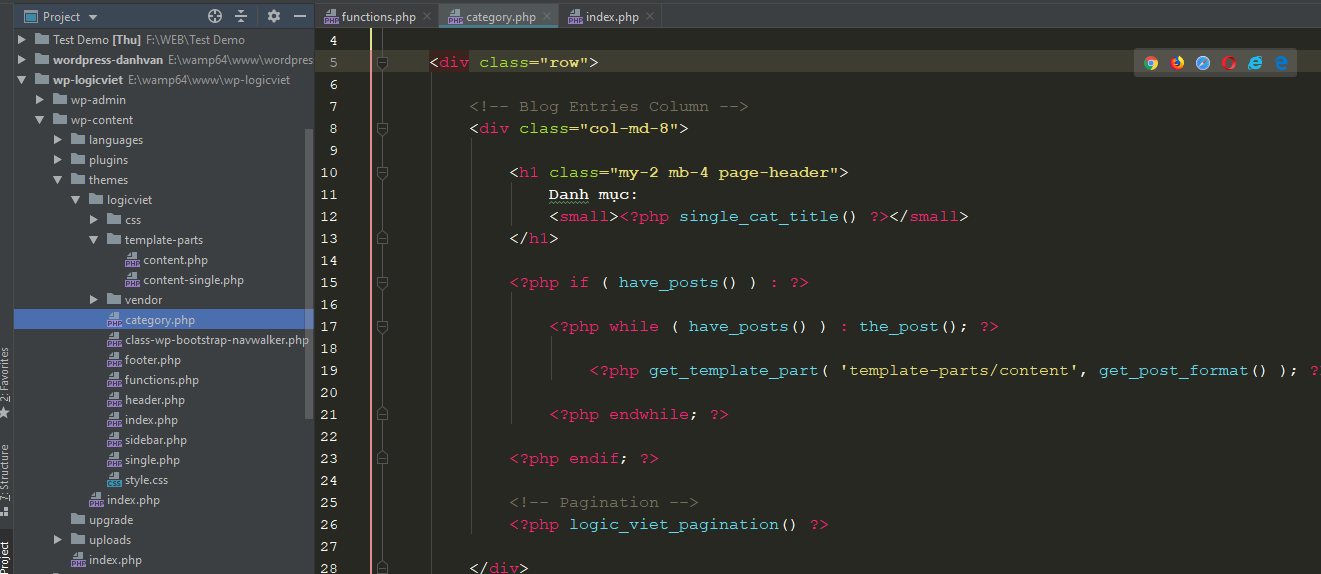
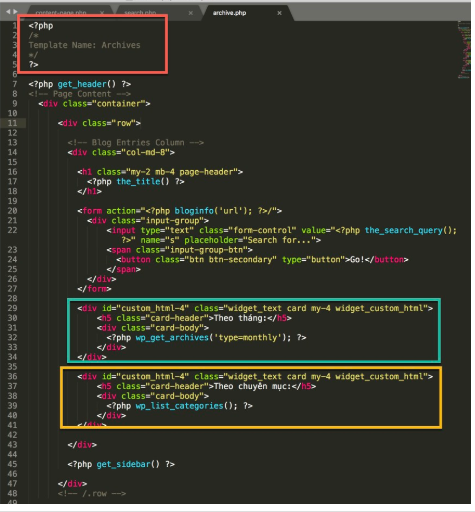
Mở file category.php
Chèn code sau:
<h1 class="my-2 mb-4 page-header">
Danh mục:
<small><?php single_cat_title() ?></small>
</h1>
Ta sử dụng hàm single_cat_title để gọi tên của category
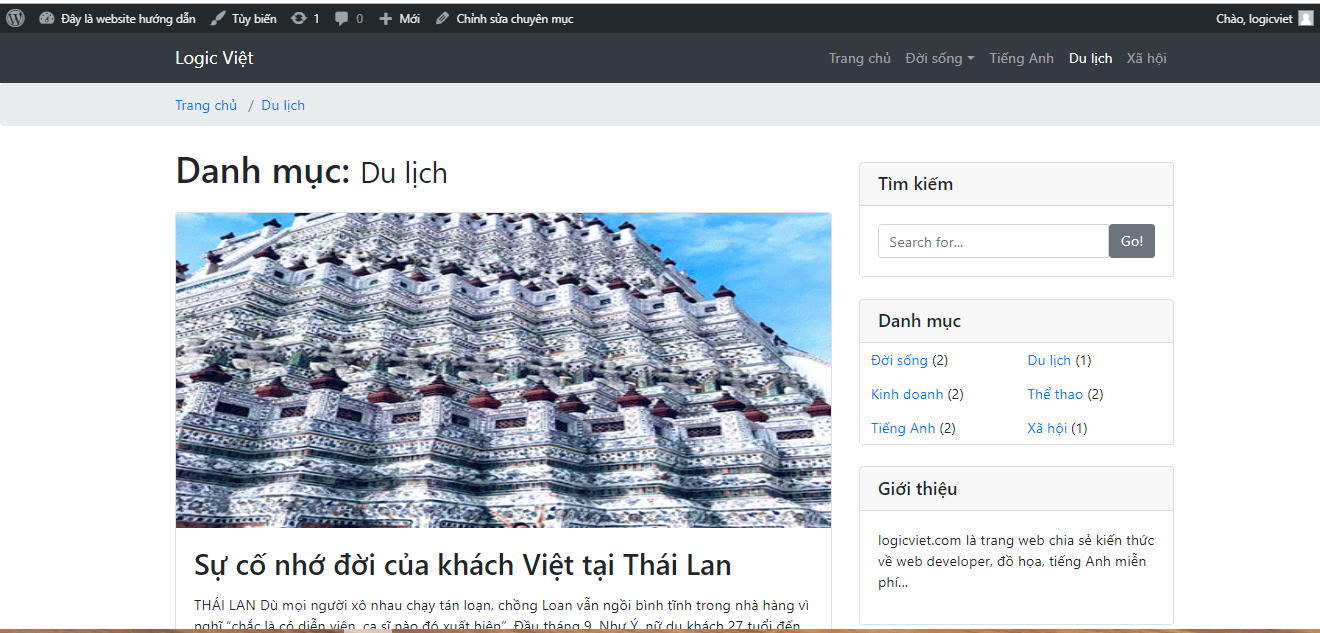
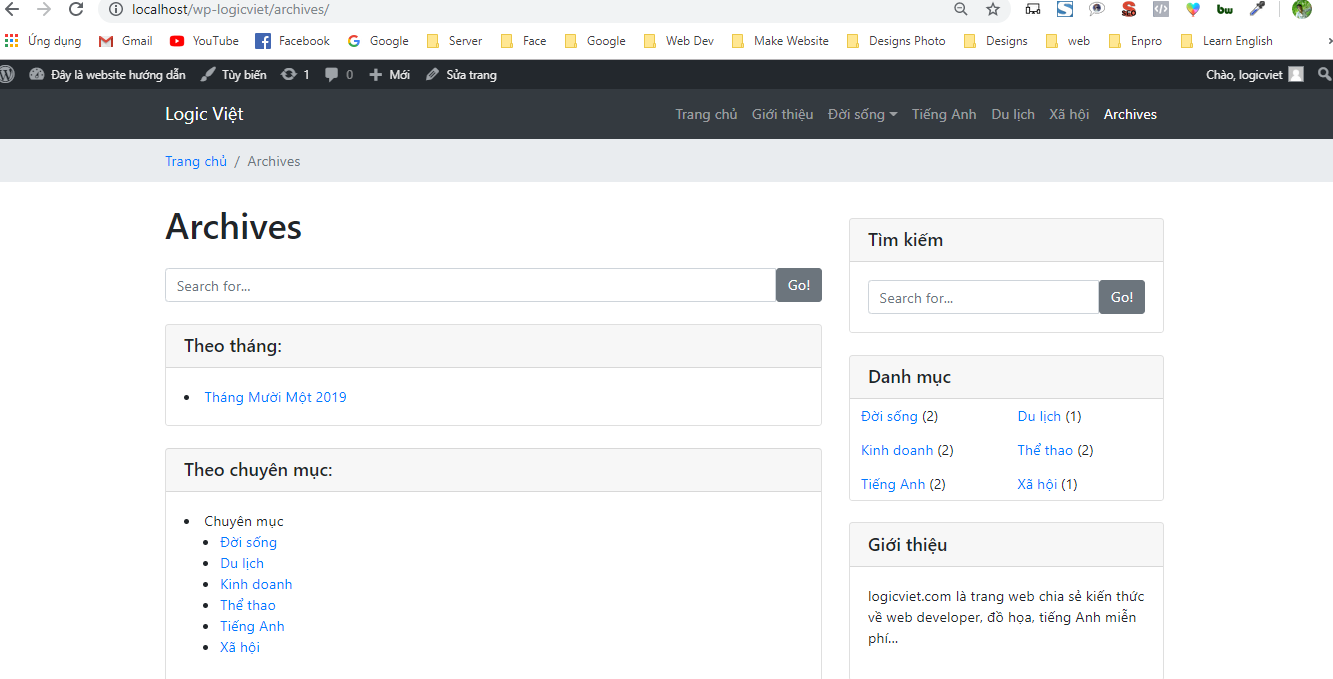
Kết quả:
Page.php
Page trong Wordpres có nhiệm vụ chính là show các Page trong Wordpress
Tạo file page.php
- wp-content/themes/logicviet/page.php
Mở file single.php chép toàn bộ sang page.php
Thay thế content-single thành content-page
Tạo file content-page.php trong template-parts
- wp-content/themes/logicviet/template-parts/content-page.php
Về cơ bản content-single.php và content-page.php giống nhau, bạn có sử dụng lại các hàm có trong content-single.php. Khác với Post là viết nhiều thông tin, còn ở đây mình muốn các page chỉ cần show tiêu đề và nội dung ví dụ như trang giới thiệu, liên hệ, hướng dẫn sử dụng...
Mở file content-page.php và nhập nội dung sau
<h1 class="mt-4"><?php the_title() ?></h1>
<p>Posted on <?php echo get_the_date() ?></p>
<hr>
<?php the_content() ?>
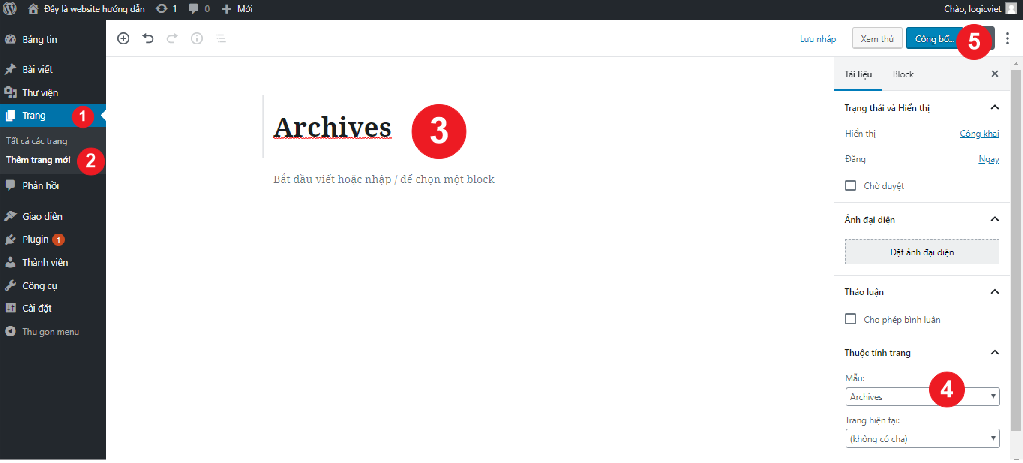
Vào backend WP -> Trang -> Tạo 1 trang là Giới thiệu
Kết quả:
search.php
Tìm kiếm là phần không thể thiếu của mọi website, và mình cần tùy biến nó theo cách của mình bằng cách:
Tạo file search.php
- wp-content/themes/logicviet/search.php
Chép nội dung file category.php vào file seach.php
Sau đó thay H1 với nội dung sau:
<h1 class="my-2 mb-4 page-header">
Tìm kiếm:
<small><?php the_search_query(); ?></small>
</h1>
Sử dụng hàm the_search_query để trả lại kết quả người dùng đã search.
Kết quả ta được:
Mà nếu người ta search mà không ra kết quả thì cũng thông báo cho người ta một tiếng.
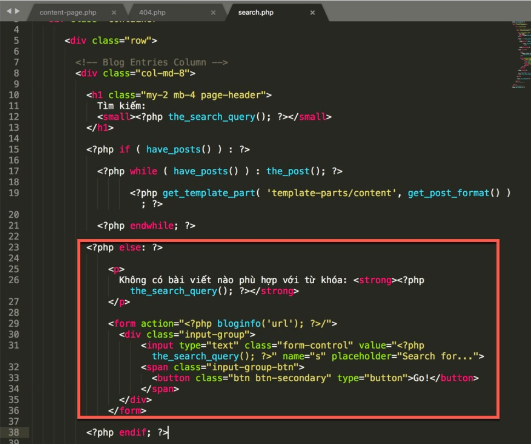
Mở file search.php và thêm mệnh đề else, nếu không tìm thấy bài viết thì show thông báo sau:
<?php else: ?>
<p>
Không có bài viết nào phù hợp với từ khóa: <strong><?php the_search_query(); ?></strong>
</p>
<form action="<?php bloginfo('url'); ?>/">
<div class="input-group">
<input type="text" class="form-control" value="<?php the_search_query(); ?>" name="s" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</form>
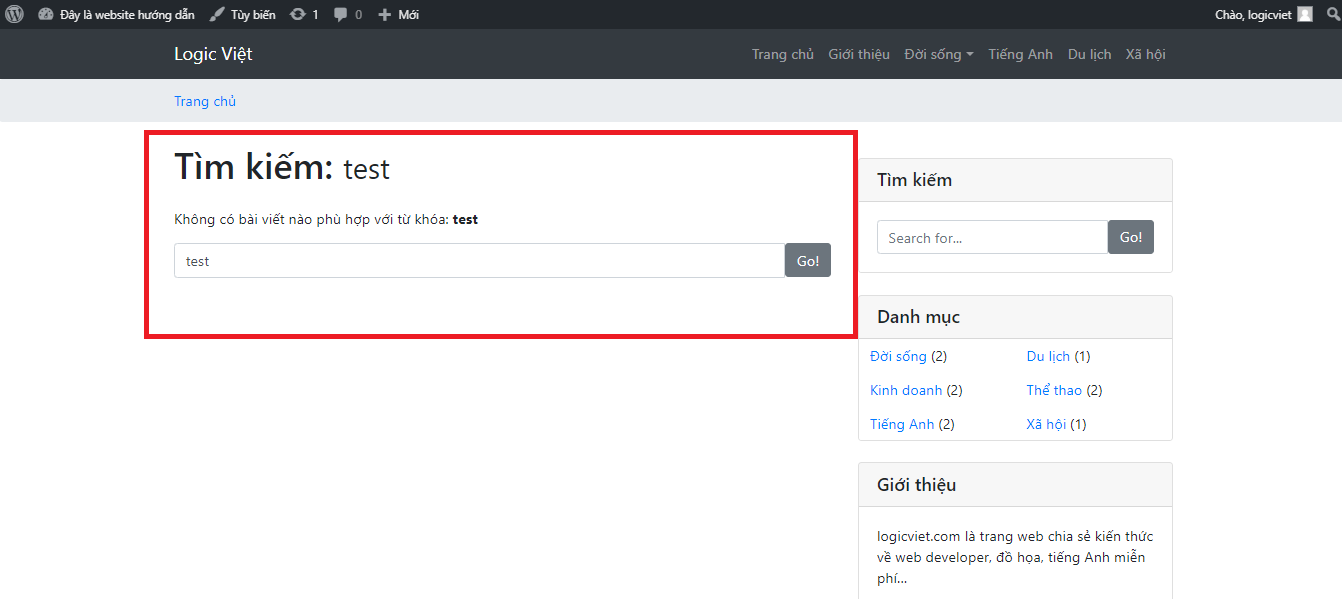
Kết quả:
Nếu muốn tùy biến như chia 2 cột trong search.php bạn có thể tạo file content-search.php trong template-parts. Hiện tại mình đang sử dụng nội dung của content.php.
404.php
Đây là trang xuất hiện thông báo lỗi khi người dùng truy cập vào một đường dẫn nào đó không tồn tại.
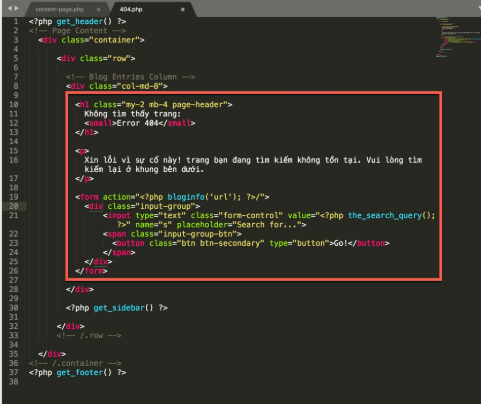
Tạo file 404.php có nội dung chính như sau:
- wp-content/themes/logicviet/404.php
<h1 class="my-2 mb-4 page-header">
Không tìm thấy trang:
<small>Error 404</small>
</h1>
<p>
Xin lỗi vì sự cố này! trang bạn đang tìm kiếm không tồn tại. Vui lòng tìm kiếm lại ở khung bên dưới.
</p>
<form action="<?php bloginfo('url'); ?>/">
<div class="input-group">
<input type="text" class="form-control" value="<?php the_search_query(); ?>" name="s" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</form>
Ra ngoài trang chủ và ta thử truy cập vào đường dẫn sau:
0 Comments
no comments!
Bài viết liên quan
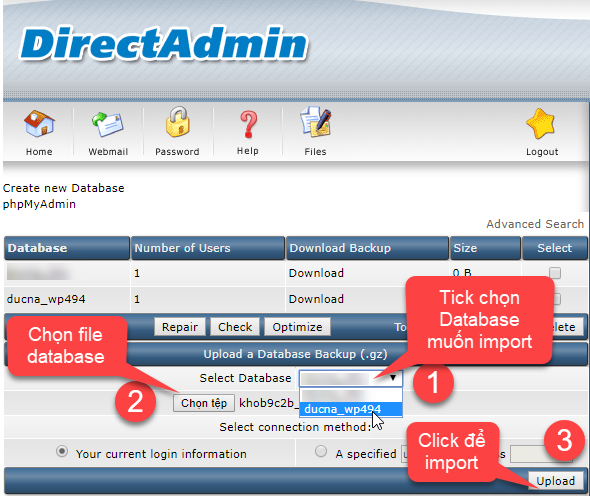
Hướng dẫn sử dụng Hosting DirectAdmin cơ bản
Admin 6 năm trước


















![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 5](https://logicviet.com/images/posts/69774169.PNG)

![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 10](https://logicviet.com/images/posts/59413897.PNG)