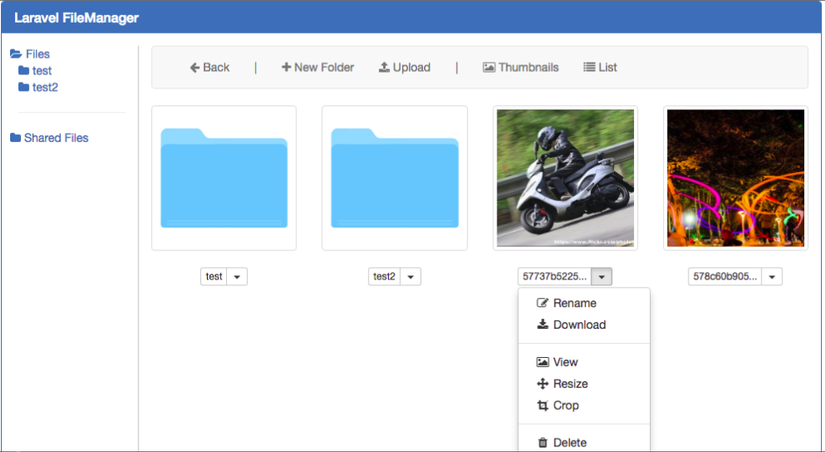
Hướng dẫn cài đặt unisharp/laravel-filemanager thư viện upload ảnh cho Laravel
Việc quản lý upload file và ảnh làm sao để linh hoạt trong việc thao tác và đảm bảo an toàn cho server là một việc tương đối khó với các bạn mới bắt đầu. Package unisharp/laravel-filemanager, một package mạnh xong việc cài đặt cấu hình thì rất nhanh và đơn giản.
Các tính năng
- Hỗ trợ upload ảnh với CKEditor và TinyMCE
- Có nút upload ảnh riêng
- Validate dữ liệu được tải lên
- Cắt và chỉnh sửa kích thước của ảnh
- Public và private thư mục ảnh cho chế độ Multi-User
- Chỉnh sửa routes, middleware, views, đường dẫn ảnh
- Hỗ trợ tạo file và ảnh:
- Hỗ trợ đa ngôn ngữ: ar, bg, de, el, en, es, fa, fr, it, he, hu, nl, pl, pt-BR, pt_PT, ro, ru, sv, tr, zh-CN, zh-TW

Cài đặt
- Cài đặt Unisharp/laravel-filemanager thông qua composer:
composer require unisharp/laravel-filemanager:~1.8
2. Đối với phiên bản laravel 5.5 trở xuống. Trong config/app.php thêm nhưng dòng sau:
'providers' => [
...
UniSharp\LaravelFilemanager\LaravelFilemanagerServiceProvider::class,
Intervention\Image\ImageServiceProvider::class,
],
Và thêm alias:
'aliases' => [
...
'Image' => Intervention\Image\Facades\Image::class,
],
Đối với các phiên bản Laravel 5.5 trở lên thì có thể bỏ qua bước này =))
- Publish package’s config và assets:
php artisan vendor:publish --tag=lfm_config
php artisan vendor:publish --tag=lfm_public
4.Xóa Cache:
php artisan route:clear
php artisan config:clear
5. Chỉnh lại APP_URL trong file .env đúng đường dẫn web của bạn, cấp quyền ghi cho thư mục file & ảnh được cấu hình trong file config/lfm.php
Cấu hình package
File cấu hình của Laravel-filemanager được lưu trong config/lfm.php:
-Với Routes:
- use_package_routes: Sử dụng routes của package, mặc định là true, nếu false bạn phải định nghĩa lại tất cả các routes của package .
- middlewares: Các routes mặc định sẽ phải đi qua các middleware được định nghĩa ở đây.
- url_prefix: Định nghĩa tiền tố url.
- allow_multi_user: Cho phép tạo lưu file & ảnh riêng cho mỗi user
- allow_share_folder: Tạo thư mục chia sẻ.
-Thư mục lưu trữ của package:
- base_directory: Tùy chỉnh thư mục lưu (public, resource, storage ...).
-Giao diện hiển thị:
- images_startup_view: Kiểm hiển thị giao diện ảnh: 'grid', 'list'.
- files_startup_view: Kiểm hiển thị giao diện file: 'grid', 'list'.
-Upload / Validation:
- rename_file: nếu true, file và ảnh tải nên sẽ được đổi tên.
- should_validate_size: file và ảnh tải nên sẽ được verify size.
- max_image_size: size tối đa cho ảnh.
- max_file_size: size tối đa cho file.
- should_validate_mime: file và ảnh tải nên sẽ được verify kiểu file
- valid_image_mimetypes: Khai báo các kiểu file được phép tải
Sử dụng
Sử dụng qua CKeditor
<textarea id="my-editor" name="content" class="form-control">{!! old('content', 'test editor content') !!}</textarea>
<script src="//cdn.ckeditor.com/4.6.2/standard/ckeditor.js"></script>
<script>
var options = {
filebrowserImageBrowseUrl: '/laravel-filemanager?type=Images',
filebrowserImageUploadUrl: '/laravel-filemanager/upload?type=Images&_token=',
filebrowserBrowseUrl: '/laravel-filemanager?type=Files',
filebrowserUploadUrl: '/laravel-filemanager/upload?type=Files&_token='
};
</script>
//
<script>
CKEDITOR.replace('my-editor', options);
</script>
//Sử dụng với jquery:
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="/vendor/unisharp/laravel-ckeditor/adapters/jquery.js"></script>
<script>
$('textarea.my-editor').ckeditor(options);
</script>
0 Comments
no comments!

![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 2](https://logicviet.com/images/posts/63413435.PNG)
![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 7](https://logicviet.com/images/posts/18774476.PNG)
![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 4](https://logicviet.com/images/posts/6193569.PNG)
![Hướng dẫn tạo website bằng Theme Wordpress từ Bootstrap 4 [2019] - Phần 5](https://logicviet.com/images/posts/69774169.PNG)